SP Page Builder Dynamic Content: A Complete Guide
Dynamic Content is a powerful feature in SP Page Builder that simplifies website content creation and management. It acts as a database, enabling you to define structures, input data, and seamlessly integrate information into your site’s design.
Why Use Dynamic Content?
- ✅ Effortless Content Management – Centralize updates and reflect changes across multiple pages instantly.
- ✅ SEO-Friendly Structure – Automatically generate content-rich pages that boost search rankings.
- ✅ Flexible Custom Fields – Organize text, images, and metadata effectively for structured content.
- ✅ Growth-Ready System – Scale up without compromising website speed or user experience.
Getting Started with Dynamic Content
To begin using Dynamic Content in SP Page Builder, follow these steps:
- Go to your Admin Dashboard.
- Navigate to Components > SP Page Builder Pro and locate the Dynamic Content section.
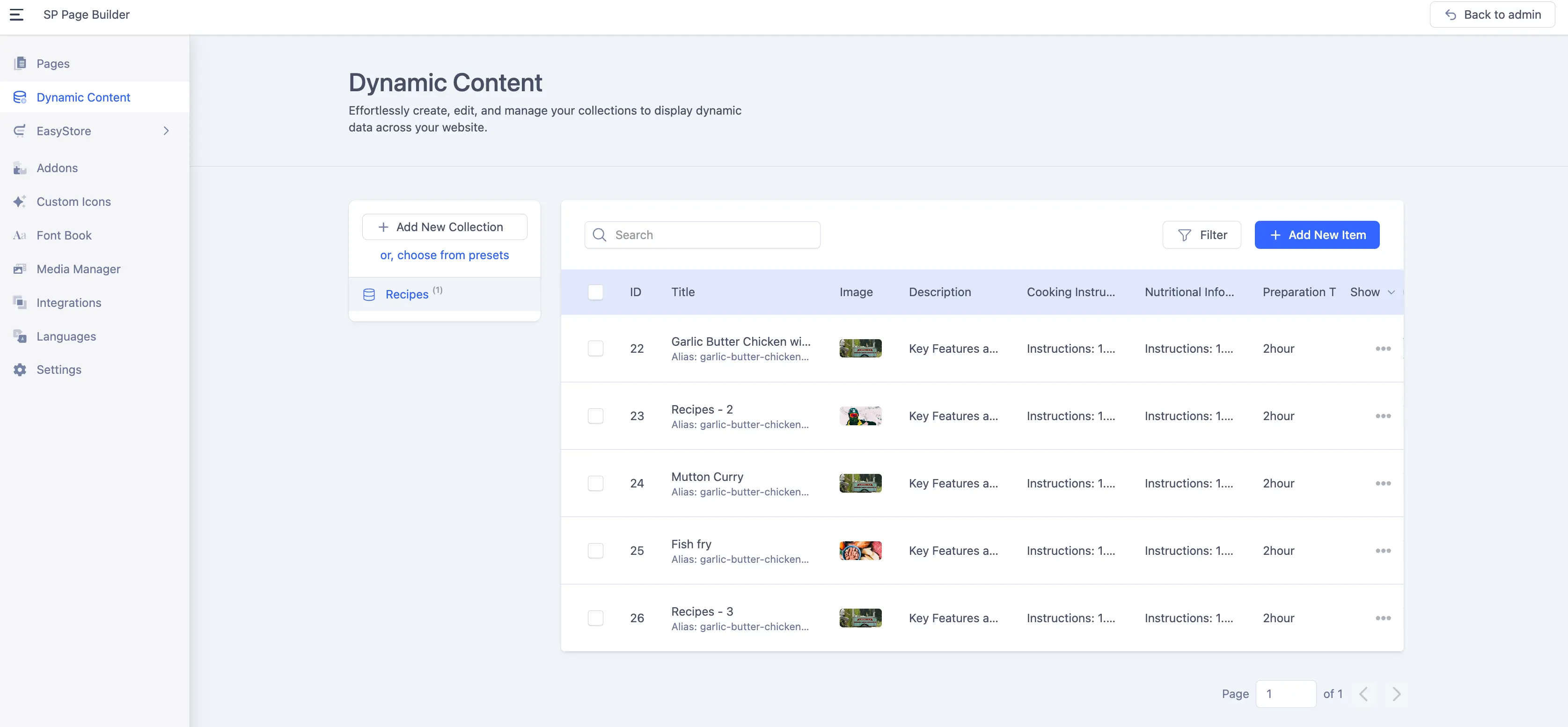
 Caption: SP Page Builder Dynamic Content Panel
Caption: SP Page Builder Dynamic Content PanelVideo Tutorial: How to Use Dynamic Content
Watch this step-by-step guide to setting up Dynamic Content in SP Page Builder:
Setting Up Collections
Collections are the core structure of Dynamic Content, allowing you to organize and manage your data efficiently.
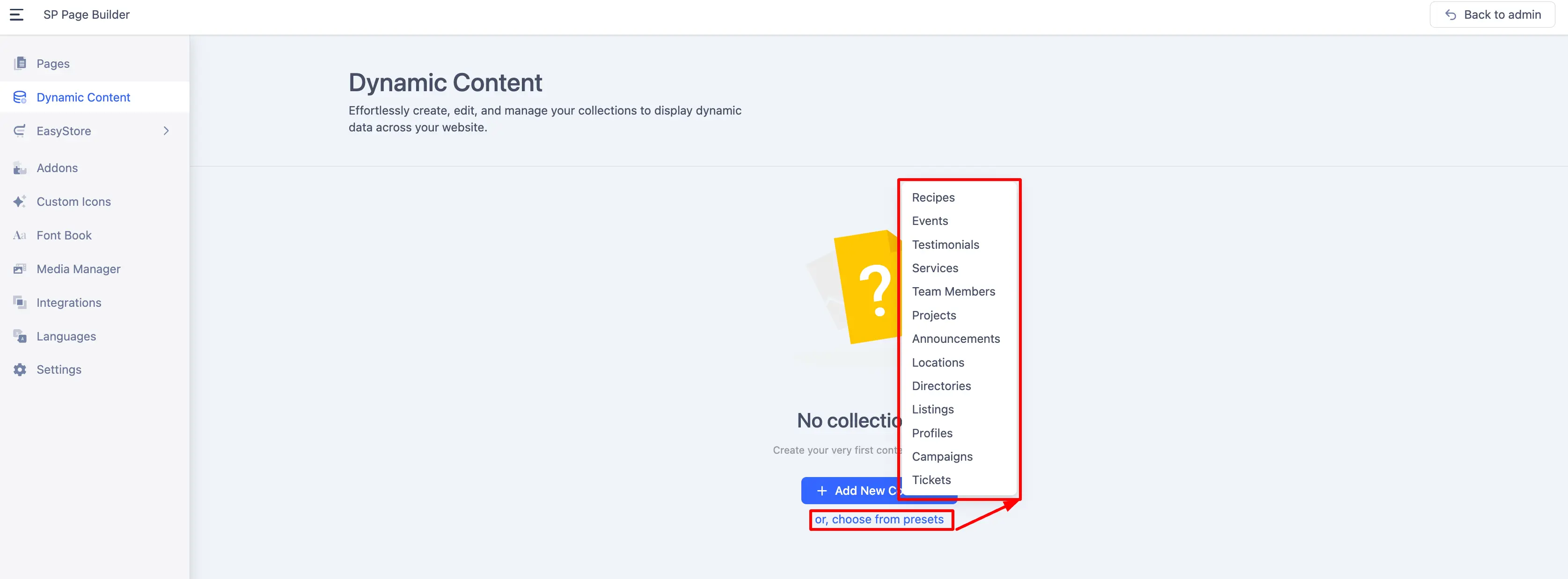
- Using Predefined Templates: Choose from built-in presets for common content needs.
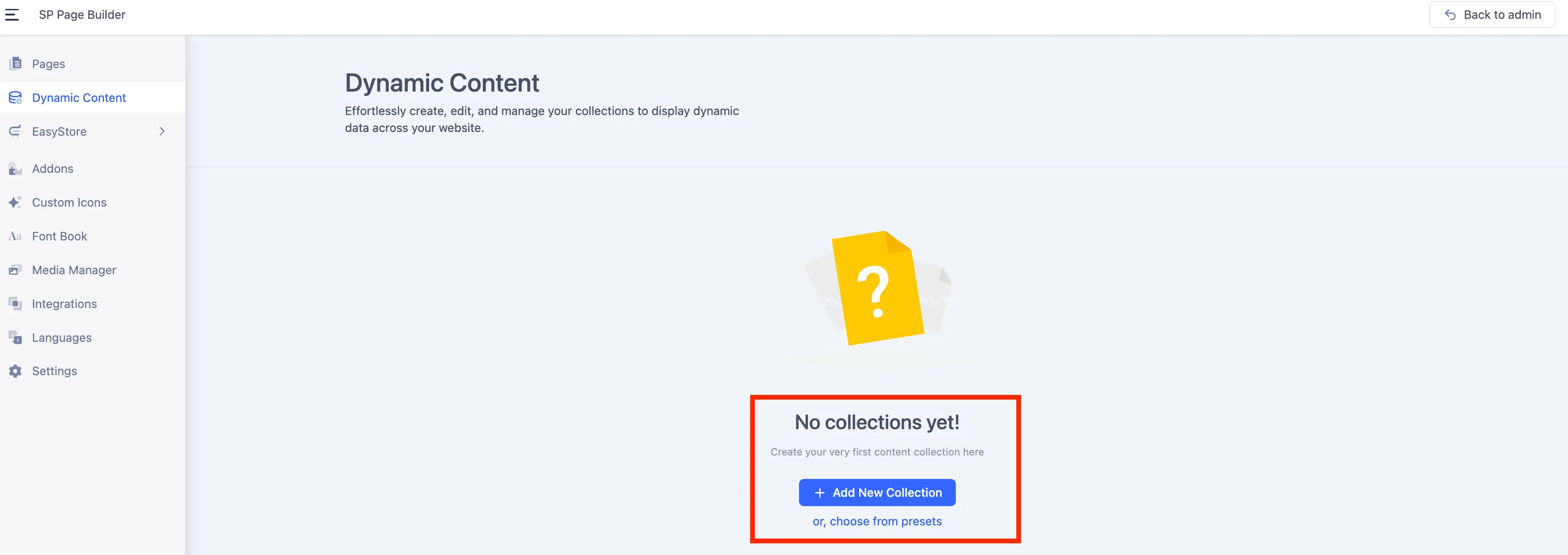
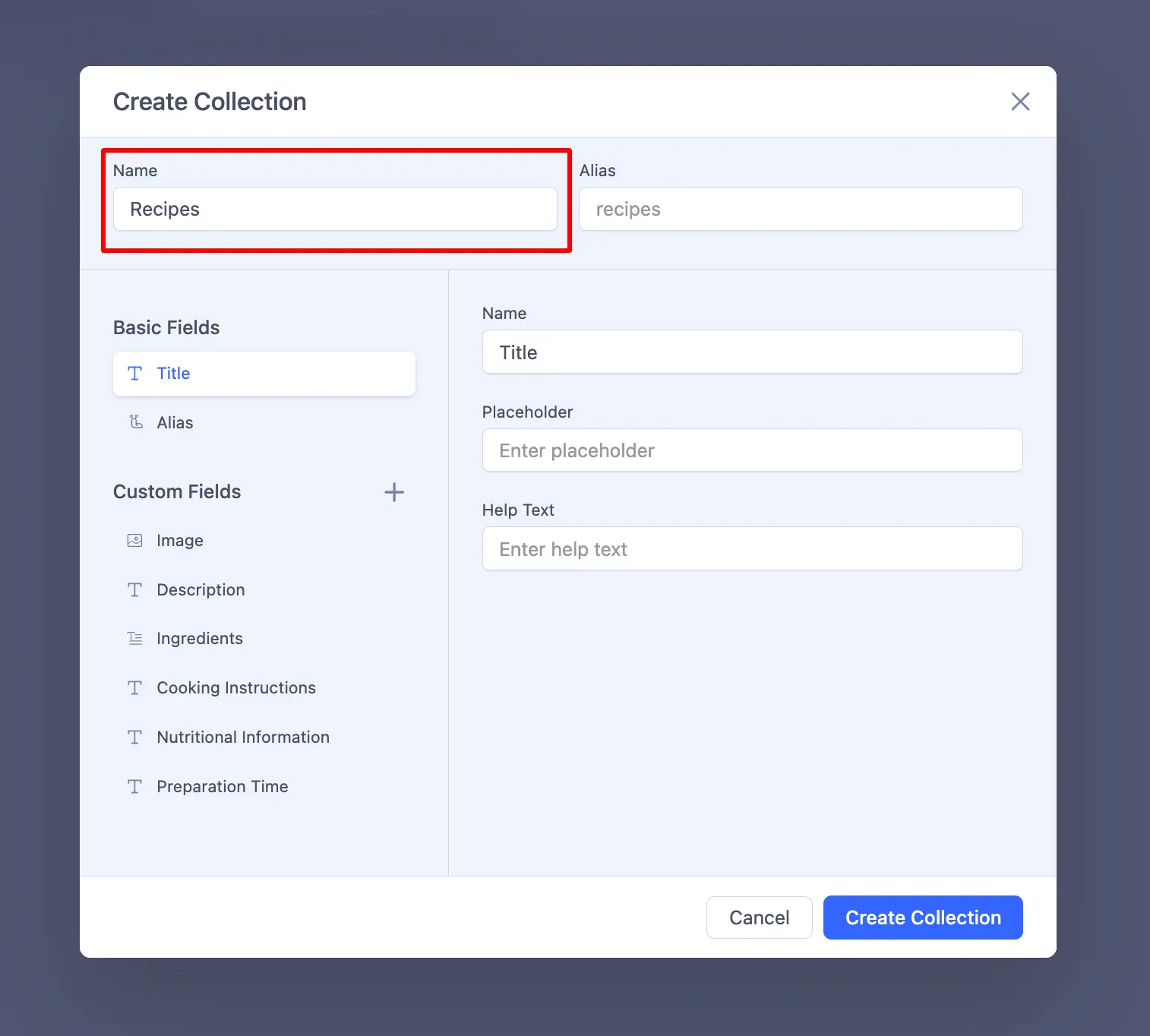
- Creating a Custom Collection: Add fields like Title, Image, Date Picker, and more.
 Caption: SP Page Builder Dynamic Content Presets
Caption: SP Page Builder Dynamic Content Presets Caption: SP Page Builder Dynamic Content Custom Collection
Caption: SP Page Builder Dynamic Content Custom Collection Caption: SP Page Builder Dynamic Content Custom Collection Edit Panel
Caption: SP Page Builder Dynamic Content Custom Collection Edit PanelPopulating Collection Items
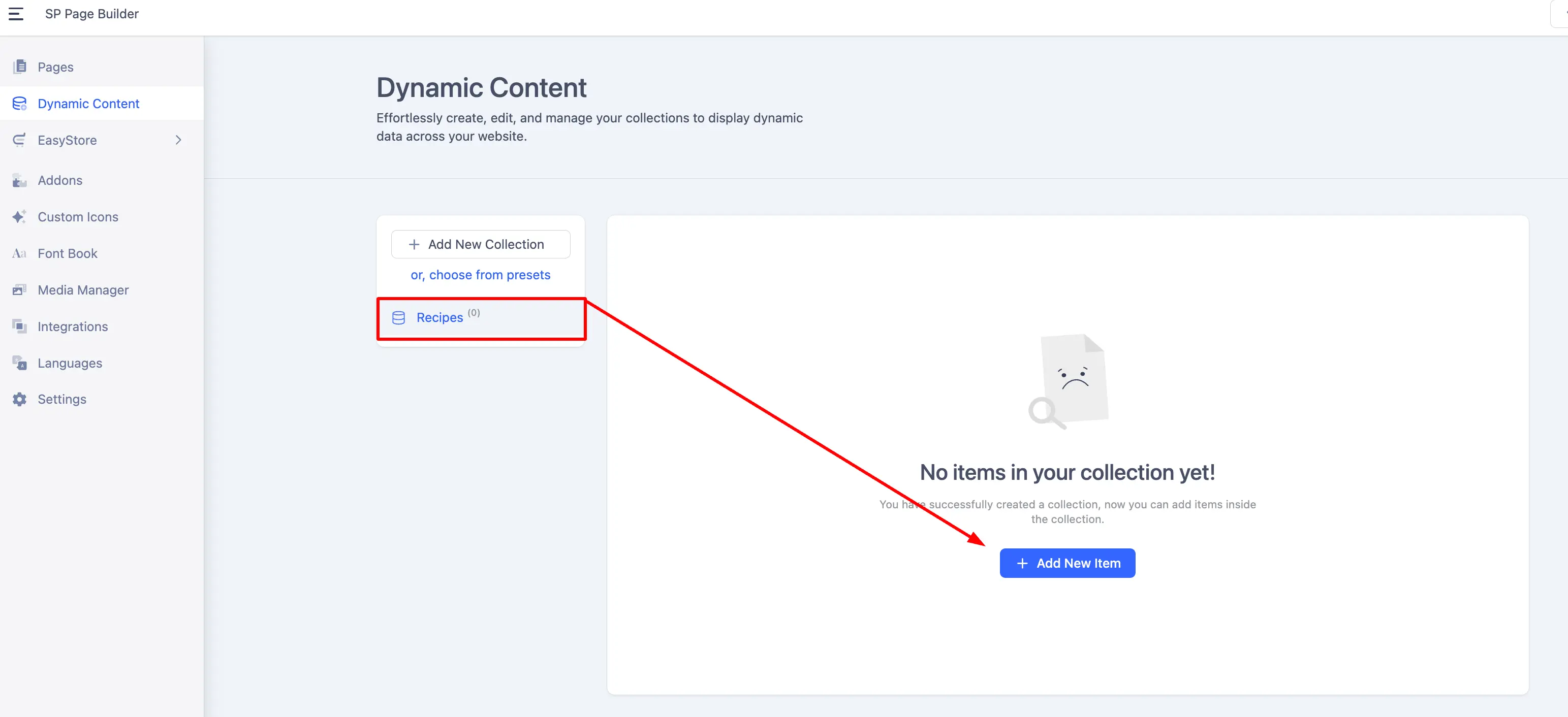
Once your collection framework is in place, start adding Collection Items, which store actual website content.
- Click Add Item to input data into predefined fields.
- Use the Save as Copy feature to duplicate items for faster content creation.
 Caption: SP Page Builder Dynamic Content Item Panel
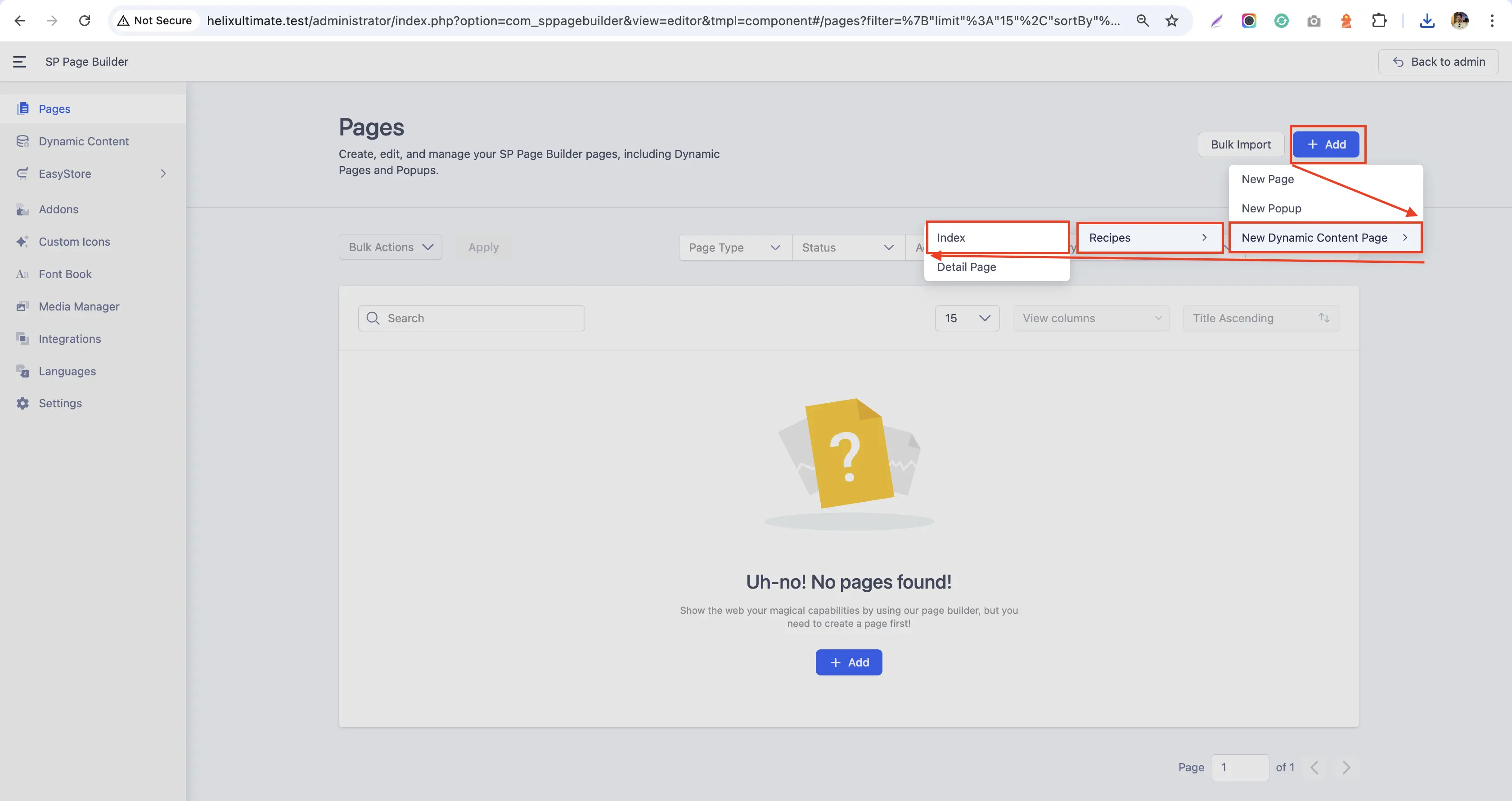
Caption: SP Page Builder Dynamic Content Item PanelCreating a Collection Index Page:
A Collection Index Page displays a list of items from your collection.
- Go to SP Page Builder > Pages > Add New.
- Select New Dynamic Content Page.
- Choose your collection and select Index from the options.
 Caption: Dynamic Content Collection Index Page from SP Page Builder
Caption: Dynamic Content Collection Index Page from SP Page BuilderCreating a Collection Details Page
A Details Page presents in-depth information about a single collection item. Set it up by:
- Going to SP Page Builder > Pages > Add New.
- Selecting New Dynamic Content Page.
- Choosing the Details Page option for your collection.
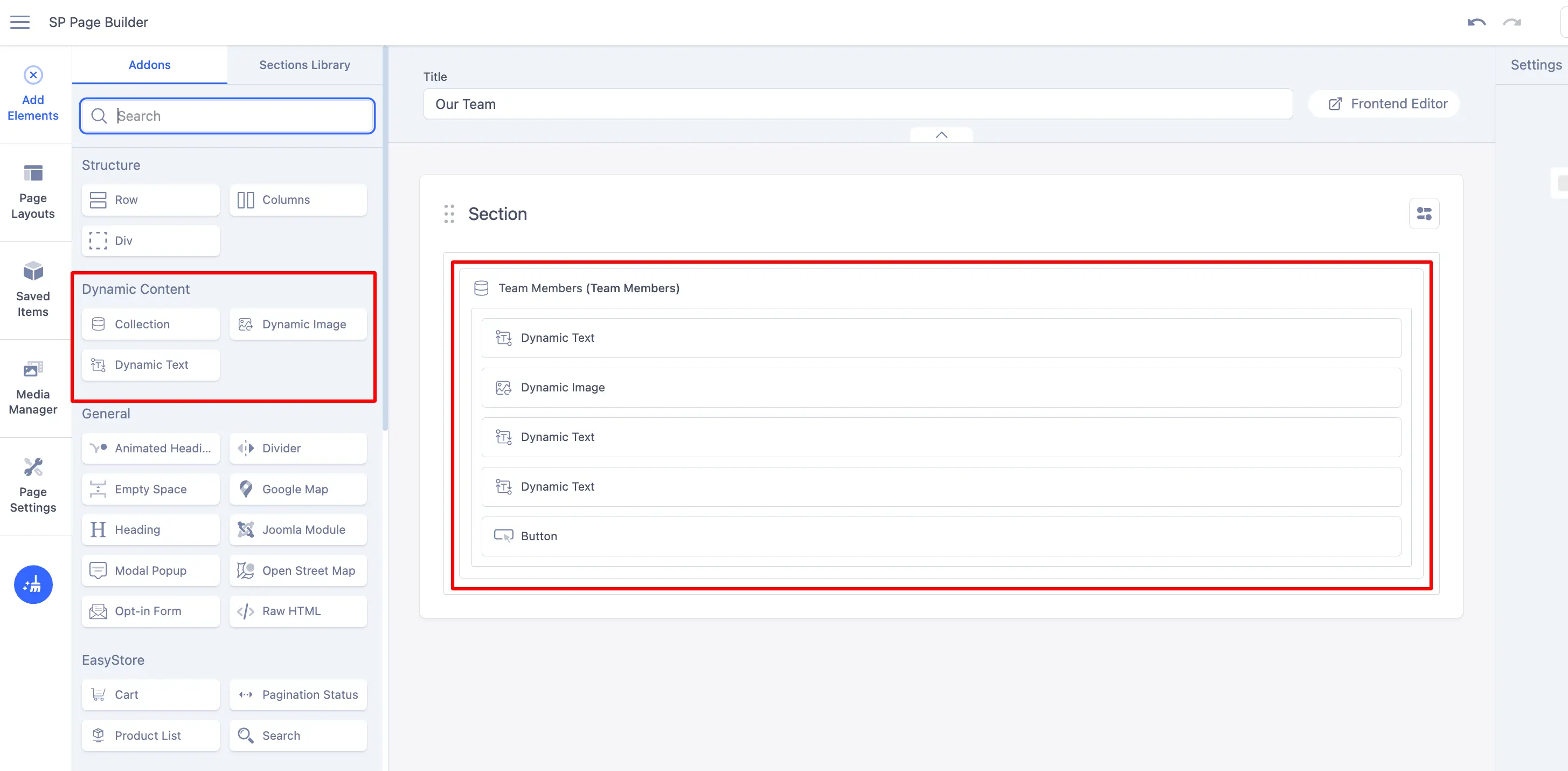
Dynamic Content Addons
SP Page Builder provides addons to retrieve and display dynamic content:
- Collection Addon – Displays a list of collection items.
- Dynamic Image Addon – Maps and displays images dynamically.
- Dynamic Text Addon – Maps non-image fields like text and metadata.
 Caption: Dynamic Content Addons from SP Page Builder
Caption: Dynamic Content Addons from SP Page BuilderFinal Thoughts
SP Page Builder’s Dynamic Content is a game-changer for web developers and content creators. It streamlines website management, ensures data consistency, and improves SEO performance.
Start using Dynamic Content today to optimize your workflow and create a scalable, data-driven website!
Comments (0)
No comments yet. Be the first to comment!
